Your existing website performance can be dramatically improved by serving static content (JavaScript, CSS, images) from CDN. Azure CDN provides very interesting scenario when you don’t need to copy any files on CDN, but you configure CDN endpoint to load resources from your website. It means that when you first time request some content from Azure CDN and it’s not cached on CDN, it is loaded from website and next requests are served only by CDN. This approach has benefits that you don’t need to copy anything on CDN and you don’t have to modify your deployment pipeline.
In this step by step tutorial is showed how easy is to integrate Azure CDN with existing website. As a sample web app is used ASP.NET MVC 5.2.3 project template from Visual Studio 2015. BundleConfig from project template has following code:
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
In this configuration generated HTML code has following link and script tags, it means that CSS and JavaScript is loaded from website:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home Page - My ASP.NET Application</title>
<link href="/Content/css?v=MDbdFKJHBa_ctS5x4He1bMV0_RjRq8jpcIAvPpKiN6U1" rel="stylesheet"/>
<script src="/bundles/modernizr?v=wBEWDufH_8Md-Pbioxomt90vm6tJN2Pyy9u9zHtWsPo1"></script>
</head>
<body>
<!-- Page content -->
<script src="/bundles/jquery?v=FVs3ACwOLIVInrAl5sdzR2jrCDmVOWFbZMY6g6Q0ulE1"></script>
<script src="/bundles/bootstrap?v=2Fz3B0iizV2NnnamQFrx-NbYJNTFeBJ2GM05SilbtQU1"></script>
</body>
</html>
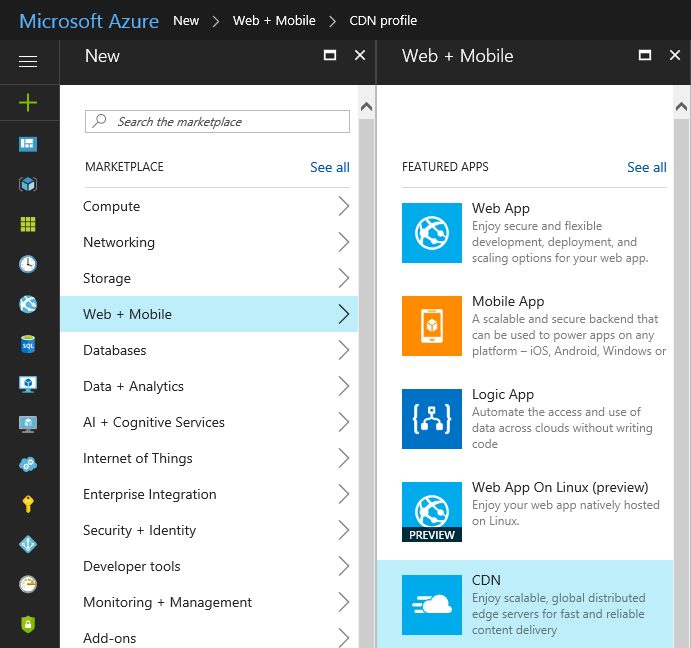
Configuration of Azure infrastructure consists of two steps, creating Azure CDN profile and endpoint. To create Azure CDN profile in Azure Portal select New > Web + Mobile > CDN:

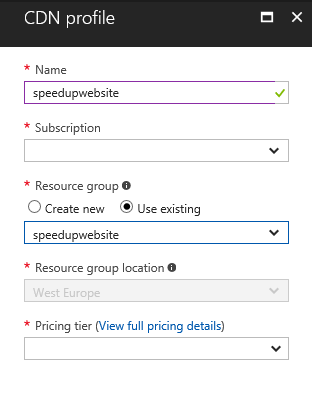
Specify Azure CDN profile attributes (name, subscription, resource group, resource group location):

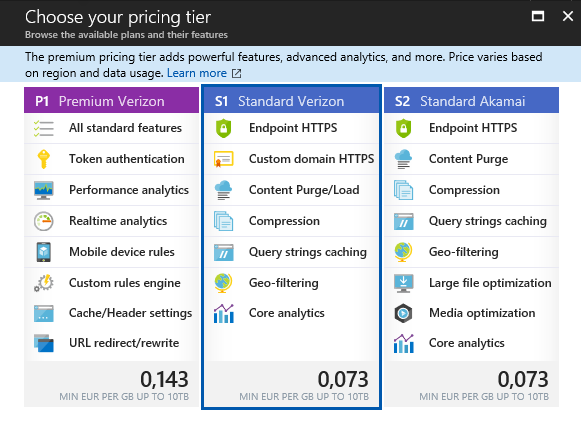
The last step at Azure CDN profile creation is selection of pricing tier according to your requirements:

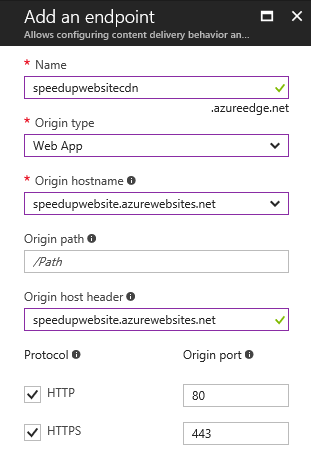
After creating Azure CDN profile the next step is creation of endpoint. In add endpoint dialog specify name, origin type and origin hostname. In our case, the selected origin type was Web App because sample web application is hosted on Azure. If your web app is not hosted on Azure select custom origin at origin type field and type your web app hostname.

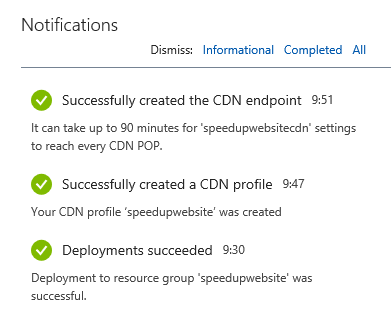
When CDN endpoint is created, you have to wait up to 90 minutes when endpoint settings reach every CDN POP locations.

Azure CDN infrastructure is configured after this steps. To integrate Azure CDN with ASP.NET MVC web app only small changes are required. As the first step add custom app settings to web.config. App settings key names are CdnUrl and CdnEnabled:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="CdnUrl" value="http://speedupwebsitecdn.azureedge.net" />
<add key="CdnEnabled" value="true" />
</appSettings>
<!-- Other configuration -->
</configuration>
Then modify BundleConfig to specify virtual path and also CDN path for resources:
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.UseCdn = Convert.ToBoolean(ConfigurationManager.AppSettings["CdnEnabled"]);
bundles.Add(new ScriptBundle(CreateVirtualPath("/bundles/jquery"), CreateCdnPath("/bundles/jquery")).Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle(CreateVirtualPath("/bundles/jqueryval"), CreateCdnPath("/bundles/jqueryval")).Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle(CreateVirtualPath("/bundles/modernizr"), CreateCdnPath("/bundles/modernizr")).Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle(CreateVirtualPath("/bundles/bootstrap"), CreateCdnPath("/bundles/bootstrap")).Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle(CreateVirtualPath("/Content/css"), CreateCdnPath("/Content/css")).Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
private static string CreateVirtualPath(string path)
{
return $"~{path}";
}
private static string CreateCdnPath(string path)
{
string cdnUrl = ConfigurationManager.AppSettings["CdnUrl"];
return $"{cdnUrl}{path}";
}
}
The methods CreateVirtualPath and CreateCdnPath uses string interpolation to format strings. This feature comes with C# 6. If you are not familiar with this syntax, you can take my Udemy course What is new in C# 6.
In this configuration after deployment, generated HTML code has following link and script tags, it means that CSS and JavaScript is loaded from Azure CDN endpoint:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home Page - My ASP.NET Application</title>
<link href="http://speedupwebsitecdn.azureedge.net/Content/css" rel="stylesheet"/>
<script src="http://speedupwebsitecdn.azureedge.net/bundles/modernizr"></script>
</head>
<body>
<!-- Page content -->
<script src="http://speedupwebsitecdn.azureedge.net/bundles/jquery"></script>
<script src="http://speedupwebsitecdn.azureedge.net/bundles/bootstrap"></script>
</body>
</html>
To serve images and other content from Azure CDN, simple URL helper is created:
public static class UrlHelperExtensions
{
public static string Cdn(this UrlHelper urlHelper, string url)
{
if (String.IsNullOrEmpty(url))
{
throw new ArgumentNullException(nameof(url));
}
string cdnUrl = ConfigurationManager.AppSettings["CdnUrl"];
bool cdnEnabled = Convert.ToBoolean(ConfigurationManager.AppSettings["CdnEnabled"]);
string nonVirtualUrl = url.StartsWith("~") ? url.Substring(1) : url;
if (cdnEnabled)
{
return cdnUrl + nonVirtualUrl;
}
else
{
return nonVirtualUrl;
}
}
}
This URL helper reads the configuration from web.config and according it create resource URL targeting web app or CDN. Usage of URL helper in Razor view is very simple:
<img src="@Url.Cdn("~/Images/Image1.jpg")" />
If you want to solve versioning and fallback mechanism together with Azure CDN, please refer to following article in official Azure CDN documentation.